Visual Studio Code 1.33.0 中文便携版 - 微软免费跨平台代码编辑器
发布时间:2019-04-08 02:26:45编辑:下1个好软件
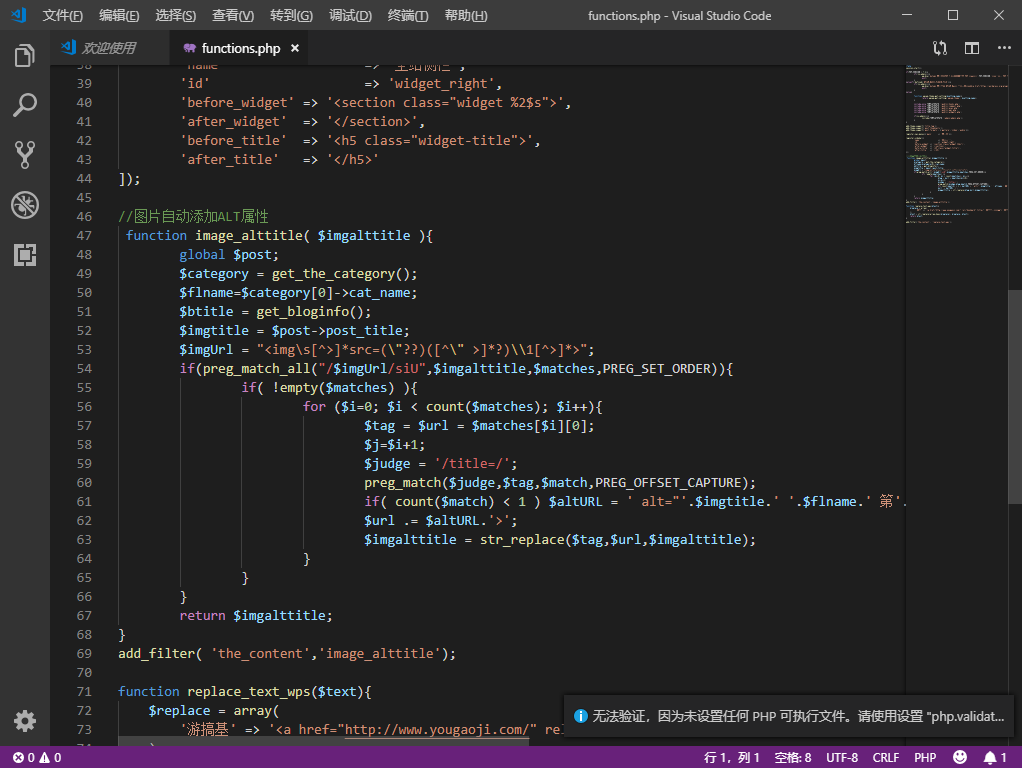
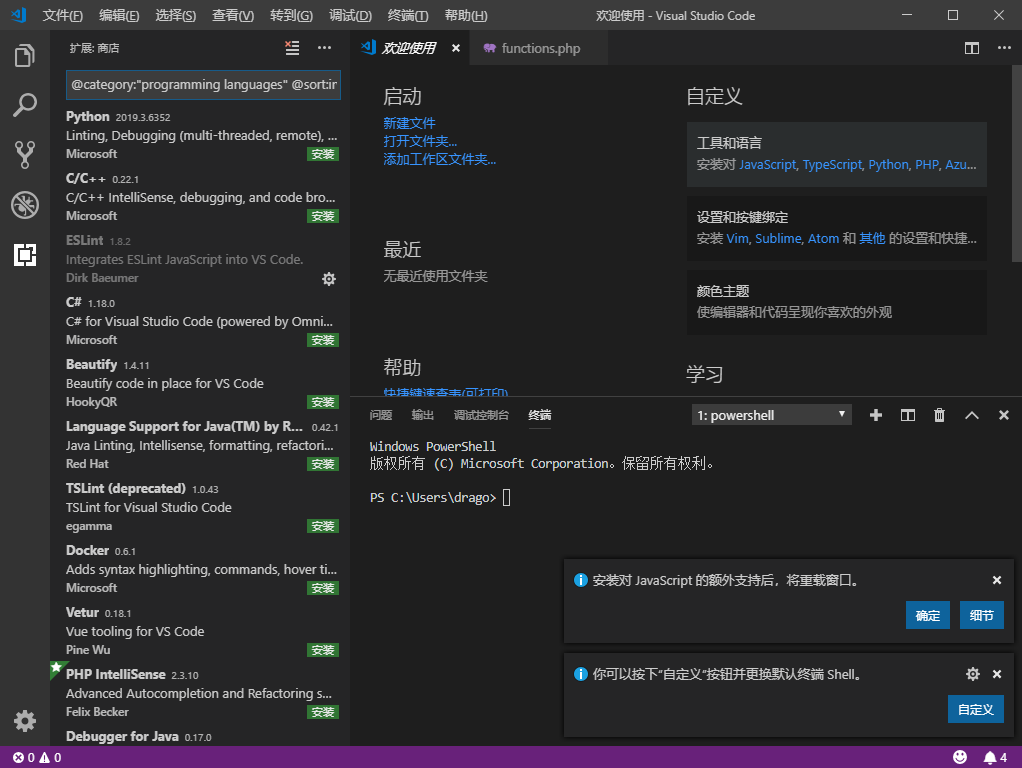
Visual Studio Code 是微软出品的免费良心跨平台代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
相信很多程序员同学都没想过有一天能在不用虚拟机的情况下直接在 Mac、Linux 上使用 VisualStudio 吧。当然,微软称 Visual Studio Code 并非完整版的 Visual Studio,它只是一款轻量级的代码编辑器,而不是一个重量级的完整 IDE (集成开发环境),它的竞争对手将会是 Sublime Text、Atom、VIM、Notepad++ 等产品。
当你开始阅读这篇文章时,请先不要把Visual Studio Code和.net、Windows联想到一起,因为VS Code是一个跨平台,支持30多种语言的开箱代码编辑器。不管你是.Net、Java、PHP、Python、TypeScript、Objective-C...还是前端开发者,你都值得拥有。
Visual Studio Code功能特色:
1.@Code Handle
VS Code 的其中一个牛逼之处实际上并不是编译器本身的特性。VS Code是在//BUILD 2015 随着 @code Twitter handle一起发布的 – 真他妈的酷毙了! 至于微软是怎么巩固这么牛的社会品牌的,你们自己寻思去吧。
2.海量语言支持
VS Code不只是跨平台, 它想成为支持30多种语言的开箱代码编辑器。 你想问哪个? 你可以编辑C#, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass 还有 Markdown, 这只是列出来一丁丁而已~ 你可以得到内嵌语法高亮和分支匹配, 当然也少不了代码导航。 VS Code旨在成为Node.js, ASP.NET 和 TypeScript 开发的首选IDE, 剑指先进web/cloud 应用。
作为 ASP.NET 5 的开发工具,VS Code 已经是一个富编辑器,它内置具备很多日常功能。简单使用有效的 Yeoman 工具产生你的 ASP.NET 5 web 应用框架,并指向其根目录。你找到了一个功能丰富的 IDE(示例项目截图),它的 Omnisharp-powered 为代码提供了智能感知,错误,命令,部署和集成版本控制功能。所有的这些设计可以保持现代,精益,跨平台的 ASP.NET 5 web 开发在 VS Code 上的所需。
3.并排编辑
vs code 支持的其最受欢迎的开发人员的要求之一--并排编辑代码。简单的命令(⌘) / 在你的项目浏览器的文件上控制点击,看呀,多个文件可以并排打开文件, pre-docked 并且准备编辑。VS Code 可以支持三个同步的文件编辑,每个人都可以发射命令提示符。
4.一直开启的智能感应
如果没有了 VisualStudio 的智能感应,你不会想写 .NET 代码,对吧?VS Code 知道这些并且尝试着令人满意的创造性的智能感应。确保基于语言特性你能获得友好的提示,同时在你自己写的代码里结合上下文智能感应。
5.控制面板
VS 代码中有一个强大、方便的功能就是控制面板--通过简单的单击键盘Command或者Control+Shift+P(⇧⌘P)来使用。考虑到它是你IDE中的PowerShell,为常用任务准备一个快捷方式。
而且,如果你部署的相聚支持特定的命令行工具,VS代码控制面板是很聪明的,足以理解并提供帮助。举个例子,在我的ASP.NET 5 web应用中,Project.JSon列出了一些特定的DNX(可执行的.NET)命令,后面会给出。在你开始键入这些可是别的命令时,控制面板提供IntelliSense帮助,甚至出现为可执行的任务提供命令提示,
6.函数参数
VS Code 有很优美的智能感知功能,帮助我们在相应的调用中输入函数参数,因此能很轻松地完成代码。这是与编程语言/系统函数相关的功能,除此之外,它智能地对你的代码中的自定义函数提供了帮助。
7.信息预览
作为开发者,你可能常常想要预览一个文件,或检查一个函数的定义。 但是,一个完整的上下文切换的消耗很大,因为它让你无法继续输入。在 VS Code 中输入预览帮助,只需单击右键,或者(⌥F12) -- 这样预览定义(Peek Definition)就会出现,如下所示。预览的结果内嵌在编辑器中,敲击 Escape 键后退出,这样节省了大量的上下文切换的时间。
8.Markdown 预览
大多数开发者都拥有他们最喜欢的 Markdown 编辑器--快速输入 Markdown,然后预览 HTML。VS Code 有意接管 Markdown 编辑,同时 VS Code 也具备这样的实力。你可以得到一致的Markdown 编辑支持,准备好以后,简单的触发 ⇧⌘V 来查看预览。
9.调试
开发者整天写代码时处在一种编辑/编译/调试的循环中,对于现代的任何 IDE 如果没有可靠的调试支持都是一种残缺。VS Code 已经对 Node.js 开发提供可靠的支持并且接下里计划对 ASP.NET 5 开发提供最好的调试体验,在不久的将来。想要使用 VS Code 调试你的应用,你首先必须设置你的启动配置文件——这个文档向你展示怎样配置。
配置好以后,你可以通过视图栏切换到调试模式(像下图展示的)并且能从 VS Code 启动你的 app 或者附加到一个运行的程序中。你可以设置断点,查看调用堆栈或运行时的变量,暂停或一步步执行代码——总的来说,这份完美的调试体验让你整天都在使用 VS Code
10.集成版本控制
这永远是开发者的痛,必须在代码编辑器外部配置才能实现版本控制功能——鉴于此VS Code内置了Git。VS Code可以使用任何类型的Git 库——无论是本地的或远程的,并且提供解决代码提交冲突的可视化提示。你可以很容易地从左边的视图栏启动版本控制器,打开或关闭你的Git库。VS Code会自动进行文件更改的追踪并且对代码提供stage/unstage/commit 三种不同的状态操作,如下图所示,你可以进行完全的版本控制而不必离开VS Code的界面。
Visual Studio Code设置中文方法:
用Ctrl+Shift+P打开搜索框,然后输入configure display language,确定打开,修改“locale”为“zh-CN”,然后在商店中搜索Chinese(Simplied)Lang并安装。
Visual Studio Code 1.33.0中文便携版下载:
Visual Studio Code 1.33.0官方安装版下载:
相关资讯
-

Snipaste 2.2.1 Beta2 - 良心免费超级无敌强大截图工具
-

Light Image Resizer 绿色版下载 - 批量图片大小处理
-

O&O DiskRecovery 12.0.63 汉化版 - 德国专业数据恢复
-

最新 WinRAR 5.72 烈火汉化版中文版 / 5.81 Beta3
-

Notepad++ 7.7 增强版 - 程序员们编写代码的利器
-

7-Zip 19.00 正式版 + 美化版下载 - 免费强大的良心压缩软件
-

VirtualBox 6.0.14 正式版 - 免费虚拟机软件 (可安装Win/Mac/Linux/Android)
-

Xnview 2.49 - 体积小巧,功能强大的免费看图浏览
-

QQ音乐 - 听我想听,1500万正版歌曲
-

Everything 1.4.1.935 - 速度超快的文件搜索与共享神器
-
1
 (完本)沈南枝江靳年小说
(完本)沈南枝江靳年小说2025-02-19
-
2
(完整版未删节)小说娇妻从小就被宠着,大佬故意的 第7章
-
3
完结《娇妻从小就被宠着,大佬故意的》沈南枝江靳年小说全章节目录阅读
-
4
完结《娇妻从小就被宠着,大佬故意的》沈南枝江靳年小说全章节目录阅读
-
5
(独家)兄长魂飞魄散时,父君在陪侧妃放七彩琉璃灯小说
-
6
曼曼芸娘清音小说无广告阅读
-
7
兄长魂飞魄散时,父君在陪侧妃放七彩琉璃灯by小刺猬 1
-
8
怒卸戎装换红妆,将女血洗满京都全文阅读
-
9
主角名叫傅窈月沈清寒的小说
-
10
(爆款)小说年糕呐全文阅读《怒卸戎装换红妆,将女血洗满京都》在线阅读