延迟加载显而易见的优势就是提升页面加载速度,并为用户节省带宽,特别是在使用移动数据时。谷歌工程师报告说,使用该机制后,页面加载速度的提升从 18% 到 35% 不等,具体取决于底层网络。
事实上你在实际上网过程中已经见过延迟加载的实际应用,其过程大致如下:
● 您访问一个页面,并开始滚动阅读内容。
● 在某个时刻,您将占位符图像滚动到视口中。
● 该占位符图像瞬间替换为最终图像。
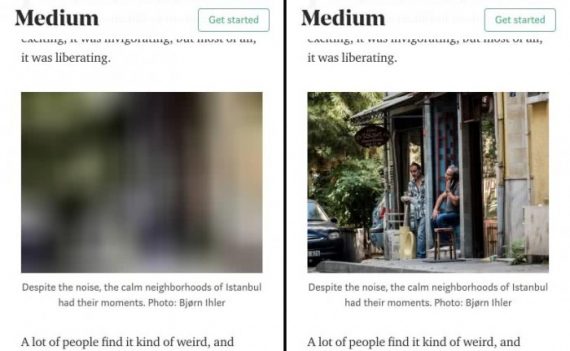
热门发布平台 Medium 上就有关于图像延迟加载的示例。该平台在加载页面时会先加载轻量级的占位符图像,并在其滚动到视口时,将之替换为延迟加载的图像。浏览中的 Medium 网站屏幕截图,演示延迟加载的实际应用。 左侧是模糊的占位符,右侧是加载的资源。

图像延迟加载实际应用示例。 占位符图像在页面加载时加载(左侧),当滚动到视口时,最终图像随即加载(即在需要时加载)。
关于延迟加载的更多细节:可以访问谷歌官方支持文档